<body></body>
<script src="/three.js"></script>
<script src="/physi.js"></script>
<script>
// Physics settings
Physijs.scripts.ammo = '/ammo.js';
Physijs.scripts.worker = '/physijs_worker.js';
// The "scene" is where stuff in our game will happen:
var scene = new Physijs.Scene();
scene.setGravity(new THREE.Vector3( 0, -100, 0 ));
var flat = {flatShading: true};
var light = new THREE.AmbientLight('white', 0.2);
scene.add(light);
// The "camera" is what sees the stuff:
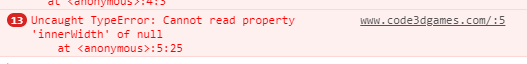
var aspectRatio = window.innerWidth / window.innerHeight;
var camera = new THREE.PerspectiveCamera(75, aspectRatio, 1, 10000);
camera.position.z = 500;
scene.add(camera);
// The "renderer" draws what the camera sees onto the screen:
var renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
camera.position.set(0,100,200);
camera.lookAt(new THREE.Vector3(0,0,0));
renderer.shadowMap.enabled = true;
// ******** START CODING ON THE NEXT LINE ********
var lights = addLights();
// var ball = addBall();
// var board = addBoard();
// var goal = addGoal();
function addLights() {
var lights = new THREE.Object3D();
var light1 = new THREE.PointLight('white', 0.4);
light1.position.set(50,50,-100);
light1.castShadow = true;
lights.add(light1);
}
// Animate motion in the game
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
// Run physics
function gameStep() {
scene.simulate();
// Update physics 60 times a second so that motion is smooth
setTimeout(gameStep, 1000/60);
}
gameStep();
</script>