I typed this:
makeTreeAt( 500, 0);
makeTreeAt(-500, 0);
makeTreeAt( 750, -1000);
makeTreeAt( -750, -1000);
But this happened:
It’s weird

I typed this:
makeTreeAt( 500, 0);
makeTreeAt(-500, 0);
makeTreeAt( 750, -1000);
makeTreeAt( -750, -1000);
But this happened:
That is weird!
Have you checked the JavaScript console as described in chapter 2? That is usually the quickest way to figure out what’s going on.
If you’ve checked there and don’t see any errors, please share all of your code as described in the forum welcome post. Either use the Share option in 3DE or copy your code and paste it in here. If you copy & paste, be sure to use the instructions in the forum welcome post.
-Chris
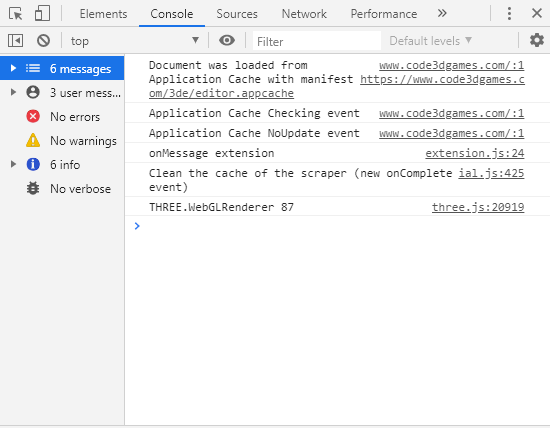
I checked the console and this happened: 
This is the code after START CODING ON THE NEXT LINE
var body = new THREE.CylinderGeometry(50, 51, 155, 30);
var cover = new THREE.MeshNormalMaterial();
var avatar = new THREE.Mesh(body, cover);
avatar.position.set(0, 15, 0);
scene.add(avatar);
var hand = new THREE.SphereGeometry(50, 30, 20);
var rightHand = new THREE.Mesh(hand, cover);
rightHand.position.set(-150, 0, 0);
avatar.add(rightHand);
var leftHand = new THREE.Mesh(hand, cover);
leftHand.position.set(150, 0, 0);
avatar.add(leftHand);
var foot = new THREE.SphereGeometry(50, 30, 20);
var rightFoot = new THREE.Mesh(foot, cover);
rightFoot.position.set(-75, -125, 0);
avatar.add(rightFoot);
var leftFoot = new THREE.Mesh(foot, cover);
leftFoot.position.set(75, -125, 0);
avatar.add(leftFoot);
var head = new THREE.SphereGeometry(75, 30, 20);
var cover = new THREE.MeshNormalMaterial();
var head = new THREE.Mesh(head, cover);
head.position.set(0, 183, 0);
avatar.add(head);
//Now animate what is on the screen
var isCartwheeling = false;
var isFlipping = false;
function animate() {
requestAnimationFrame(animate);
if (isCartwheeling) {
avatar.rotation.z = avatar.rotation.z + 0.05;
}
if (isFlipping) {
avatar.rotation.x = avatar.rotation.x + 0.1;
}
renderer.render(scene, camera);
}
animate();
document.addEventListener(‘keydown’, sendKeyDown);
function sendKeyDown(event) {
var code = event.code;
if (code == ‘ArrowLeft’) avatar.position.x = avatar.position.x - 5;
if (code == ‘ArrowRight’) avatar.position.x = avatar.position.x + 5;
if (code == ‘ArrowUp’) avatar.position.z = avatar.position.z - 5;
if (code == ‘ArrowDown’) avatar.position.z = avatar.position.z + 5;
if (code == ‘KeyC’) isCartwheeling = !isCartwheeling;
if (code == ‘KeyF’) isFlipping = !isFlipping;
}
function makeTreeAt(x, z) {
var trunk = new THREE.Mesh(
new THREE.CylinderGeometry(50, 50, 200),
new THREE.MeshBasicMaterial({color: ‘sienna’})
);
var top = new THREE.Mesh(
new THREE.SphereGeometry(150),
new THREE.MeshBasicMaterial({color: ‘forestgreen’})
);
top.position.y = 175;
trunk.add.top
trunk.position.set(x, -75, z);
scene.add(trunk);
}
makeTreeAt( 500, 0);
makeTreeAt(-500, 0);
makeTreeAt( 750, -1000);
makeTreeAt( -750, -1000);
Nice work checking the JavaScript console – there are definitely no JavaScript errors. Unfortunately, that usually means that the problem is a little harder to track down.
The first place to check is inside the makeTree() function since it doesn’t seem to be working.
function makeTreeAt(x, z) {
var trunk = new THREE.Mesh(
new THREE.CylinderGeometry(50, 50, 200),
new THREE.MeshBasicMaterial({color: 'sienna'})
);
var top = new THREE.Mesh(
new THREE.SphereGeometry(150),
new THREE.MeshBasicMaterial({color: 'forestgreen'})
);
top.position.y = 175;
trunk.add.top
trunk.position.set(x, -75, z);
scene.add(trunk);
}
It’s hard to spot the problem in this case, but the line trunk.add.top is the cause. If you compare it with the code in the book, it should be trunk.add(top).
Those kind of typos really are hard to track down – it’s good that you shared your code here. So, if you run into any other problems, check the JavaScript console. If that doesn’t help, then don’t hesitate to paste your code in here 
-Chris